I would argue that the most important part of an IDE is the editor. To get the most out of a code editor I always configure it with a font that give me the most amount of overview while still being readable. For me this threshold seems to be a font with the size of 6x10 pixels. While I have ClearType enabled where possible, for my coding font I prefer the extra clarity of a non-antialiased font.
When Visual Studio 2005 was in beta I noticed that each each line in the editor had an extra pixel added to it. I dutifully reported this bug at Microsoft Connect, but of course this was by design to allow for "squiggles". This lost me 10% of my vertical screen real estate. Not good I though, and after some redesign of my raster font I was able to make a special 9 pixel version of it only for use in Visual Studio.
Visual Studio 2010 Beta 1 was released in May. Eager to try out the new C++0x features of the C++ compiler I installed it and fired up the new version of the tool I spend a considerable portion of my day in front of. I proceeded to the options to select my font and... Well nothing. My font was not available for selection. Disappointed I uninstalled the beta and resigned myself to wait for the next beta. I did plan to report the bug, but other things kept my attention.
Back in October Beta 2 was released. The first thing I tried was configuring my font. Now it was available, but when I selected it the editor stayed the same, and after restarting it was not possible to open documents. I played around with some default fonts and it turned out that now instead of one extra pixel between lines there were two. Sigh...
After some googling the picture became clear. Something horrible had happened. The decision had been made that the editor was to be coded in WPF. Apparently this meant raster fonts are no longer supported in Visual Studio, only outline fonts. How could this have happened? What were they thinking at Microsoft, a code editor not supporting raster fonts? Surely not. While I saw the writing on the wall I still reported not supporting raster fonts as a bug, but alas it was not meant to be. I also reported the humongous line spacing. At least this was acknowledged and I was promised that RTM would revert to the Visual Studio 2008 less horrible one extra pixel per line.
The Solution
At this time I started looking for workarounds as getting Microsoft to care seemed doomed. I found a place to complain at the Visual Studio Blog, and some hope at WPF Text Blog.
It turns out that between Beta 1 and Beta 2 support for embedded bitmaps in East Asian fonts were added. Well great I though, it should be an easy thing to take advantage of this fact by fulfilling the criteria of being an east Asian font.
Turns out it was not that simple figuring out the criteria. Getting the embedded bitmaps to be used outside of Visual Studio 2010 was as easy as specifying certain MS Code Pages in the OS/2 Panpose table of the TTF. Making Visual Studio 2010 do the same thing seemed impossible.
The tool of choice for doing my font editing was fontforge, an open source font editor. After much tinkering with many setting I tried loading one of the default fonts that worked in Visual Studio 2010 and just exporting it again. Turns out that this action made the font not use the embedded bitmaps in Visual Studio. At a loss I asked Microsoft what properties a font needed to fulfill to be considered Asian. The answer lead me to believe that some kind of checksum or some other hard coded approach was used to decide to render the embedded bitmaps.
Ok I thought, lets forget about the embedded bitmaps. While looking for font editing tools I had stumbled on fontflasher. This tool converted pixelated fonts into outlines that correspond exactly to pixel boundaries. If this program could solve my problems it would be worth the cost, but it turned out that it didn't render my raster font correctly, but another font was used instead.
I could find no other program that could do the same thing, so I resigned myself to writing such a program. I proceeded to read and implement the various standards for reading and writing .FON, .FNT and .TTF files. In doing so I found out about the various properties and tables available in a TTF file, and with this knowledge in hand I thought I would give the embedded bitmaps a last try. While fiddling around with this I actually found a font that still used the embedded bitmaps in Visual Studio 2010 when reexported in fontforge. This font was 'MS Mincho'.
After much trial and error I found a list of requirements that would make Visual Studio 2010 use the embedded bitmaps in my custom font!
* Add 'Traditional Chinese' code page to the OS/2 Panpose table.
* Use the 'ISO 106046-1' (Unicode, UCS-2) encoding.
* Include glyphs for the following seemingly random Hiragana characters:
い - U+3044
う - U+3046
か - U+304B
ひ - U+3057
の - U+306E
ん - U+3093
Even better, I found that by tweaking the bounding box of the outline glyphs I could control the line spacing in Visual Studio 2010. No clipping was performed for the text output!
In the end it turned out that not only was I able to use my custom font, I was actually able to solve the problem of excessive line spacing!
Step by step instructions
These instructions allow you to convert your favorite FON file to a TTF usable in Visual Studio 2010 or other WPF programs.
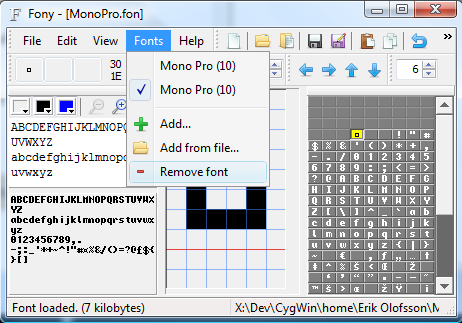
If your font file includes several versions such as bold and non bold you need to split them into separate .FON files. This can be accomplished with for example Fony.

Install Cygwin with X11 and wget selected.
Install fontforge from CygWin Bash Shell:
From X11 terminal:
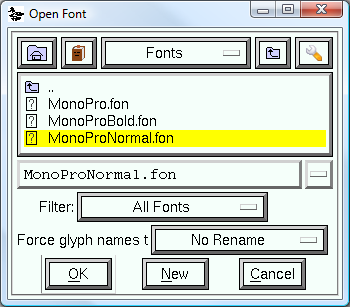
In the dialog box, open the .FON file you want to convert.

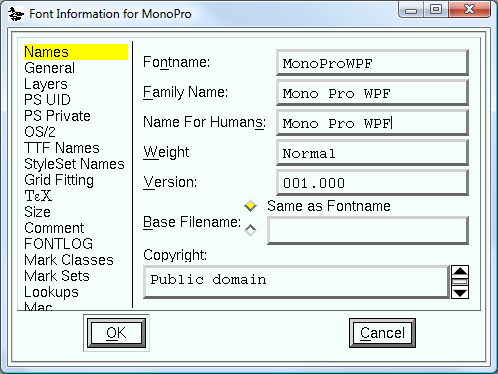
Select Element->Font Info
Change Fontname to something to distinguish this font from the raster font. As an example I use WPF:

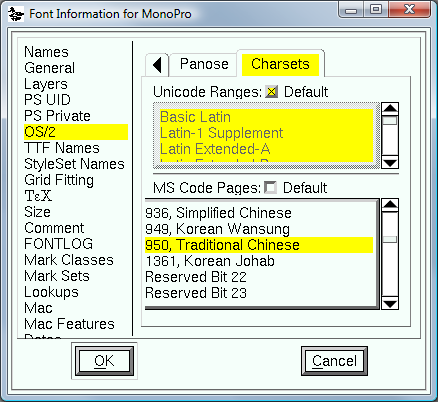
Add the 'Traditional Chinese' MS Code Page by unchecking 'Default' and Ctrl+clicking the '950, Traditional Chinese' line:

Select Encoding->Rencode->ISO 10646-1 (Unicode, BMP)
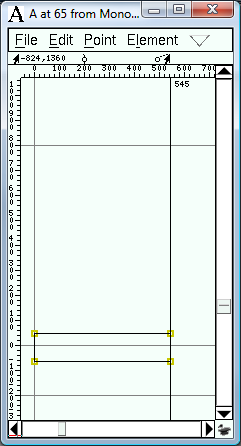
Select the A character
Select Window->New Outline Window
Here draw a rectangle that fills a portion of the descent of the font. Depending on the amount of descent filled in, the line spacing in Visual Studio will differ. If you fill in the whole descent the line spacing will be default, if you fill in only some descent the line spacing will be reduced. In this example I'm aiming for reduced line spacing.

Select View->24 pixel outline. This will display the outline glyphs for the font. We only have one outline that is not empty, and this is the A character.
Select the Space character (32) and press Ctrl+C to copy it's contents.
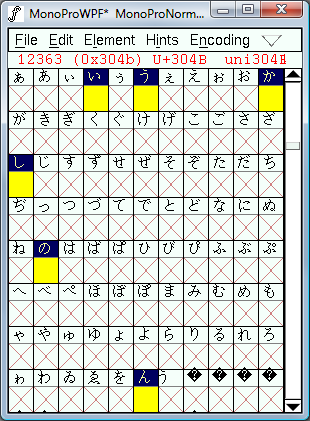
Scroll down to 12356 and paste with Ctrl+V. Do the same thing for all of the following characters:
12356 - 0x3044
12358 - 0x3046
12363 - 0x304b
12375 - 0x3057
12398 - 0x306e
12435 - 0x3093
You should end up with a view looking somewhat like the following. The characters in question and selected, and thus yellow.

Select File->Save to save your font.
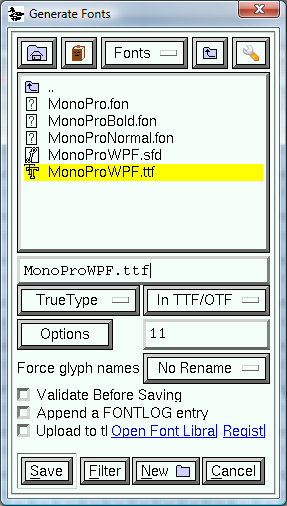
Select File->Generate Fonts...
Make sure that TrueType and in TTF/OTF is selected and press Save. You might get a warning about Em Size, just press Yes.

Now just install your generated font by right clicking it in explorer and choose Install.
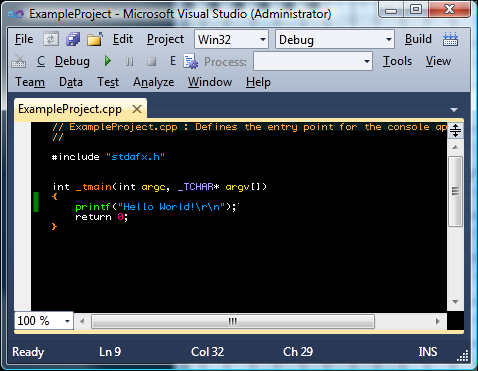
The font should now be usable in Visual Studio 2010. One caveat is that the font only works at the sizes that have bitmaps available, so make sure to select the correct point size, othewise the editor will be fully black except for the outline specified for A characters.
Example Font
Here is my custom 'Mono Pro' font, both in raster format and a special version for Visual Studio 2010 with reduced line spacing.
Now updated for correct line spacing in Visual Studio 2010 RC:
Download MonoPro.zip
Mono Pro in Visual Studio 2010

180 comments:
Good friggin job is all I have to say on behalf of millions(!) of developers.
You are my idol.
thanks
Respect Sir! Quite brilliant!
Thanks, that's quite some detective work.
I will give it a go on FixSys, thanks.
ric
Thanks very much for the information and efforts. Just wondering how to "combine" my bold .FON with normal .FON into a single .TTF file?
Charles
Charles, you just save the bold bold font in another TTF file with the same font name, but bold weight.
Once you have both installed Windows will treat the files as one font.
You could also put both TTF files into one TTC file you want them in one file, but it's not necessary.
Hi!
Please post the FixedSys version too! :-)
Thanks!
I just want Terminal 6pt to work again. Can someone convert this and Terminal 9pt?
Thanks
Terminal 6pt ftw! =)
This workaround does not seem to work with the release version of Visual Studio 2010.
Thanks for the font! But I'd better use it for Output window only, rather than the editor.. cause it may kill your eyes :)
//Funbit
I have no problems with the release version of Visual Studio 2010. What happens when you try to use the font?
Got it to work now. Mono Pro apparently just didn't have 6pt.
But when I tried to make my own Terminal ttf Visual Studio crashed when starting up. =(
Ok, got Terminal to semi-work.
In Fontforge when I'm generating the ttf, the box which I assume indicates what size is available says 12. And if I later choose 9 in Visual Studio it works. So if one is pt and the other px or whatever. So my question is, how do I construct a Terminal ttf that can display 6 (in Visual Studio)?
A crap, forgot to remove the other non 6pt fonts from the fon file, must be lack of sleep. Will try again.
Ok, finally managed to get the right one.
What Fony and Fontforge considers size 8, Visual Studio calls 6.
Now I can return to coding. =)
Link does not work, can any1 do the Fixedsys, PLEASE?!
I just can not work with the god awful TTFs !!
Has anyone successfully converted Terminal.fon? This is my favorite font for visual studio...
Hey, if you've got Terminal 6 or 9 converted, please please please post a link for the rest of us. This is definitely the best font ever.
Guys can you upload any converted fonts you make to rapidshare, filefactory or megaupload and give us the link.
Terminal 6pt with Swedish characters
http://dl.dropbox.com/u/175907/TerminalVS2010.ttf
HUGE THANK YOU! Kvasi you are my hero! I was desperate with this, Terminal 6 has been my font of choise for 10+ years and when I noticed it was gone in VS2010...
HERE IS A FIXEDSYS TTF FONT THAT WORKS WITH VS2010!
http://www.fixedsysexcelsior.com/
I had to restart VS in order to see it. ONLY 12pt supported.
Kvasi you're a star, that font works perfectly!
Thank you.
:-)
Kvasi, first of all you are the man!!!!!!
Also, I love Terminal 9 pt as well, for those times when my eyes are tired. Can you please convert Terminal 9 pt as well. Between Terminal 6 pt and Termina 9 pt, we have the two best fonts ever made!
Thanks a lot in advance!
By the way, in case nobody else noticed, Kvasi actually removed on pixel of inter-line space, so you can actually fit more lines on the screen than you could using the raster based Terminal 6 pt in VS2008. Unfortunatelly, that also made this TTF font incompatible with VS2008 (VS2008 chops off the tops of characters, for some reason), but who cares :) . This is for VS2010. Now Kvasi, if you could just make a tight Terminal 9 pt. TTF we would be in heaven!!
Update: I have now fixed Kvasi's conversion of Terminal 6 pt to be correct (i.e., non-messed up highlighting and the original vertical spacing, instead of his vertically condensed spacing). I have also converted Terminal 9 pt, including 4 vertical spacings from original to very condensed (ala Kvasi). I would like to share all of this and will in the near future post Terminal 6 and 9 pt fonts as TTF with multiple vertical spacing options, from original, to very vertically condensed. The highlighting will be correct in all versions. Stay tuned...
Update: For the very impatient among you, here is Terminal 9 point in its original glory with properl highlighting and vertical spacing.
IMPORTANT: When you select this font in Visual Studio, make sure you set the point size to 21 or it will not display properly:
http://rapidshare.com/files/387730185/Terminal_VS2010_9_pt_Original.ttf.html
MD5: A28D52F909B49EE251F8AB440B82661A
Update: I spoke too soon. The highlighting was 1 pixel off, here is the corrected "fast track for the impatient" version. Remember to tell VS2010 that you want to view it as 21 point or you will not see the characters:
http://rapidshare.com/files/387733448/Terminal_VS2010_9_pt_Original.ttf.html
MD5: B4E2E63614F2B5087D2EA9FB622D87B2
Update: For the impatient, here is the original Terminal 6 point with correct vertical spacing, fixed caret selection and better highlighting (see Note).
Note: This version deviates from the original Terminal in VS2008 with regard to the highlighting. The highlighting has been raised by 1 pixel. This was done because of the new VS2010 highlighting and to make caret based selection of text more accurate. For upper case letters and lower case letters without descenders, which is the vast majority of programming text, the highlighting centers the characters better. Also, tools such as Visual Assist for VS2010 seem to work better with this highlight spacing, as well. Actual vertical spacing of text is the same as in VS2008 using Terminal 6 pt, so you will get the correct number of lines per screen (adjusted of course for the new VS2010 look and feel). You must select 6 point size in VS2010 when you select this font or you want see a thing.
The font file:
http://rapidshare.com/files/387735102/Terminal_VS2010_6_pt_Original.ttf.html
MD5: 801AC21C95F6A7BD3305E8A576E4F27F
Update:
Lucida Console TTF 10 pt vs. Terminal 9 pt
It's possible to hack Lucida console 10 pt, so that you can fit more vertical lines than Terminal 9 pt, while keeping the same horizontal character width, and larger characters over all.
Terminal 9 pt: 75.25 lines
Lucida Console 10 pt: 70 lines
Lucida Console 10 pt (hacked): 81 lines
The biggest differences between Terminal 9 pt and Lucida Console 10 pt are:
1) Terminal 9 pt is a bold font
2) Lucida console has larger characters in a 10 pt size than Terminal 9 pt
Making Lucida Console bold doesn't work for me in the VS2010 editor. It's a mixed bag. If you like the bold look of Terminal 9 pt, that's the way to go. If you don't like that bold look, you get arguably better readability (larger chars), more vertical lines and the same horizontal width using a hacked Lucida Console 10 pt. I don't want to post the hacked Lucida Console, but if you want to create a version yourself, the settings are:
Win Ascent and Ascender: 1616 (Keep original settings)
Win Descent and Descender: -232 (Modified)
You can use any TTF editor to make the change, and I recommend you don't overwrite the original Lucida Console and name the new font Lucida Console Tight. Lucida has very vertically long punctuation characters. The settings above effectively remove any vertical space between those characters, making them potentially touch (especially square brackets). For letters and numbers, though, things look fine.
Just another option to think about for Terminal 9 pt users.
Update: As promised, here is the complete Terminal 9 pt set. This includes the latest version of the original Terminal 9 pt, as well as two additional versions of Terminal 9 pt with modified line spacing (i.e., a -1 px and a -2 px version) for even more lines per screen. You can install all of them at the same time, because they have different easily identifiable names. Here are the stats at 1600x1200:
Terminal 9 pt original: 75 lines per screen
Terminal 9 pt -1 px: 81 lines
Terminal 9 pt -2 px: 89 lines
Use the version you like best! All are still readable and retain at least minimal interline spacing.
http://rapidshare.com/files/387766511/Terminal-9pt.zip.html
MD5: 4D52749E7298A6624F27BB3312017EF2
Update: Here is the Terminal 6 pt set, for people who love this font. It includes the original Terminal 6 pt and a -1 px version for more lines per screen, at some expense of readability. This is about as tight as you'd reasonably want to go with this font. The stats at 1600x1200:
Terminal 6 pt original: 108.5 lines
Terminal 6 pt -1 px: 122.5 lines
At -1 px and with a 122.5 line count and assuming you can handle the very tight but not unreasonable vertical spacing, this is the most legible small font I know of. And now, it is truly VS2010 RTM compatible, with proper highlighting and caret select positioning.
The link:
http://rapidshare.com/files/387774893/Terminal-6pt.zip.html
MD5: 60CF8D7647715CEFE502BE71FB4B2933
Update: These fonts are VS2010 only! If you use these with VS2008, the lowercase character descenders will be partially clipped off. Also, please don't forget to use 6 pts for the "Terminal 6" font size and 21 pts for the "Terminal 9" font size, or all you will see is a bunch of thin rectangles where upper case A's appear on the screen.
Please report any other issues and I will try to correct them.
Thanks,
A. Nonymous ;)
Update: For those who need the Fixedsys font, which is basically an elongated Terminal 9 pt minus serifs, there is already a TTF font called Excelsior Fixedsys at: http://www.fixedsysexcelsior.com/
So, at this point, the raster font issue for VS2010 is effectively resolved, at least as far as Terminal and Fixedsys go. That is unless somebody uses Terminal 12 pt???
Thank you, you rock!
The font works perfectly, after restarting Visual Studio 2010.
anybody tried these steps with raize.fon?
I do am yearning for raize in 2010.
Can someone please re-upload the Terminal 6pt and Terminal 9pt fonts? They've been removed from Rapidshare and I haven't found them anywhere else.
Thanks
OK, I'll re-up them and post the link..
A. Nonymous
Actually, sorry, Bitstream or MS decided to enforce their copyright on the Terminal font which is about 26 years old. I must say I am somewhat surprised, since the release of this font in TTF benefits Microsoft in more VS 2010 sales to Terminal font users. However, it is well within their rights to ban distribution of modified forms of this font and I will respect that. So, sorry folks, you will have to make these changes to your Terminal font on your own. If I have the time, I will post the actual offsets and other settings used to produce the TTF versions.
A. Nonymous
I thought it was a bit odd that they were all removed, but that explains it. Thanks for trying.
Shall try my luck with Raize font today.
Does anybody have the Terminal 9px font? Please let me know. rvk_92688@hotmail.com
I'm trying to convert drift (from the artwiz-latin1 project at http://sourceforge.net/projects/artwiz-latin1/) and I'm almost there, but I'm running into a strange issue... My first try at converting it worked, but only at the sizes between 7.2pt and 7.8pt. (tested in WordPad) The problem here is that VS2010 doesn't allow you to put in decimal sizes, and since I can't specify a size in that range, it doesn't show up at all. The font shows up as being 10px / 7.5pt@96dpi in the Element | Bitmap Strikes Available dialog in FontForge. However, if I change the size in that dialog, it deletes all the glyphs, and if I add a new size (like 12px, which correlates to 9pt) I can't seem to copy the original glyphs over to the new ones.
How can I change this font so it shows up correctly at a whole-number point size instead of a fractional one?
terminal 9 regular
http://www.mediafire.com/?119n756i312np63
terminal 9 -1 space (like in vs2008)
http://www.mediafire.com/?po8z1gqb1uc7782
terminal 9 -2
http://www.mediafire.com/?o92w4lwq263n639
I've been using my favorite "secret" fonts for more than 10 years now. Please find these excellent fonts here:
http://www.mediafire.com/file/b1d6s3p7dbb9tjb/hitech.fon
http://www.mediafire.com/file/m5xsv1vu1203ev3/hitech2.fon
Can someone please do the above tricks to convert them to truetype fonts that can be used in Visual Studio 2010, including bold font support?
Many thanks in advance...
Hi, Eric. I am trying to reproduce your results for the Courier font, but am unsuccessful. The fonts I create don't show any characters at any size (except the bar for the A character). I tried them in Visual Studio, in Notepad, even in my own rendering code that uses GDI.
As a test I downloaded your MonoPro font, opened it in font forge, changed the name and selected "Generate Fonts". The resulting TTF doesn't show any characters. Your original font does show up in Notepad at size 8. So somehow during the export some critical data gets lost.
Can you please list what version of font forge are you using? I am running the version from 9/14/2009.
To answer my own question - I tried using an older version of fontforge from 2/24/2009 and everything worked perfectly.
Either the latest version from 9/14 is incompatible with that trick, or my installation was messed up.
So if anybody is having trouble following Eric's directions, try running fontforge version 2/24/2009.
Ivo, I've been looking through the whole internet to find a courier font for VS2010. Would you be willing to share your courier.ttf with the community? This would be very nice, thx!
Erik, thanks a lot for the great work!
Wow...That has to be the most bizarre, unexpected, and cryptic set of "Magic Instructions" I've ever seen. I have no idea how you figured that out...or how long it must have taken you...but you reduced my effort to about 5 minutes for a perfectly functioning Terminal 9pt font in Visual Studio (any any other TTF-only application!). Thanks a million for the heroic effort; I've been reading Terminal 9 in every text editor I've ever used for the past 25 years (yes, we had computers 25 years ago...), and the thought of losing it now is unthinkable.
To anyone else out there who wants to do this for any of your Raster fonts, as of 2010-11-20 using the current version of FontForge, the instructions are to-the-letter perfect; take your time, be careful, and follow them exactly, and you'll have a usable TT font in a couple of minutes.
Notes:
1) When he says "Draw a Rectangle" he means to pick the "Rectangle" tool (lower left corner) on the Drawing toolbox and draw the rectangle with that.
2) When he says to select "View->24 pixel outline", he means to go pick it from the MAIN window, not the Drawing window.
3) For anyone wondering what files are Terminal and Fixedsys, Terminal is VGAOEM.FON, and Fixedsys is VGAFIX.FON.
Thanks, it works :)
You're my new hero. Profont \o/
In case anyone else is looking for a profont fix, here is my version: http://conspiracy.hu/temp/BoyC/ProFontWindows_hacked.ttf
One more time : You did an amazing job !
Thanks a lot !
Great! Easy instructions to get Terminal 6 working, thanks!
I worked out how to fix the line spacing, can someone tell me how to fix the highlighting? It's a couple of pixels too low down.
Thanks! For those who like the default windows console font, here it is (use it at 12 point): http://www.megaupload.com/?d=N3BJBQ4Z
Here's a version with the same spacing as you find in cmd.exe: http://www.megaupload.com/?d=G3QDSYM0
Please somebody tell me how can I increase generated font's line height with this method.. I tried adjusting ascent, descent, and some other option values, but they were not worked at all.
Can someone upload the MonoPro zip again?
Any luck getting this to work with Visual Studio 2013? All I get is some underlines on the screen.
I have no problem using this way on VS 2013.
There is one issue you have to take in account - the font is usually created in pixelsize, while VS offers the font size in points, which are dependent on dpi. For instance, if you use 96 dpi, then font with pixelsize 12 can be selected as a pointsize of 9 in Visual Studio. Thus some bitmap fonts cannot be seen correctly, because VS cannot find the proper pixelsize for the selected pointsize. In this case you will see only the underlines, which stands for the letter A, because there are no other vector glyphs.
The easiest way to create some usable font is as follows:
1) Use the latest FontForge.
2) Open some monospaced font, which is close to your preferences and which contains all characters that you need.
3) In a Font Information dialog (Ctrl-Shift-F) in "OS/2->Charsets" add the page 950, Traditional Chinese. Then add the six Hiragana characters, as mentioned above.
4) Create several bitmap-based glyphs (Ctrl-Shift-B), e.g. 9, 10, 11 and 12 pixels. Uncheck "Use FreeType" option, as it may create some letters with different width that the rest.
5) Draw your own versions of glyphs. For the beginning, draw only a couple of glyphs, for instance the decimal digits only.
6) Generate fonts (Ctrl-Shift-G), save the ttf. Install the font into your Windows.
7) Open the Visual Studio and check, which font size shows your glyphs, try to recognize according to their shape, which pixelsize it may be.
8) In FontForge remove all pixelsizes, which cannot be selected in Visual Studio. Draw all remaining glyphs in those pixelsizes, which have been correctly displayed in VS.
Fonts created this way can be used also in other favorite IDEs, such as InteliJ-IDEA, CLion or PhpStorm. Don't forget to uncheck the "Setting->Editor->Appereance->Use anti-aliased font" option.
Zdenek Breitenbacher
the north face outlet
true religion jeans outlet
nmd adidas
ed hardy outlet
adidas shoes uk
louis vuitton handbags
rolex watches uk
adidas pure boost
louis vuitton outlet online
louboutin outlet
adidas supercolor
louis vuitton outlet
adidas nmd
converse all star
michael kors outlet online
timberland uk
coach outlet store online
lebron james shoes 2016
cheap oakleys
under armour shoes
hollister clothing store
tiffany jewelry
ugg outlet
jordans shoes
valentino outlet
nike blazer
oakley sunglasses
ralph lauren uk
lacoste shoes
lacoste outlet
prada sunglasses
hermes uk
nike trainers
ed hardy uk
coach outlet
christian louboutin shoes
sac longchamp
polo ralph lauren outlet online
2016608yuanyuan
for beginners like me need a lot of reading and searching for information on various blogs. and articles that you share a very nice and inspires me .
vinhomes nguyen trai vinhomes nguyen trai vinhomes nguyen trai vinhomes nguyen trai vinhomes nguyen trai vinhomes nguyen trai vinhomes nguyen trai vinhomes nguyen trai vinhomes nguyen trai vinhomes nguyen trai
michael kors handbags
polo ralph lauren outlet
cheap ugg boots
michael kors outlet clearance
cheap nhl jerseys
nike blazer low
toms shoes
coach factory outlet
michael kors outlet online
birkenstock shoes
I'm having a bit of trouble with a font I made with a service called FontStruct. It's a web service, and originally pixel fonts are just intended for Flash. I get major anti-aliasing problems, and I was wondering if you had any fixes I could do with FontForge that would fix my problem. Thanks in advance for helping me if you do!
fitflops sale clearance
polo ralph lauren outlet online
coach outlet online
ugg boots
ralph lauren
cheap air jordans
nike outlet store
cheap nike shoes
canada goose jackets
coach factorty outlet online
20171124yuanyuan
swarovski
ray ban sunglasses
oakley sunglasses
kate spade outlet
nike air force 1
michael kors outlet
kate spade outlet
nike air max
pandora charms
the north face
20183.2wengdongdong
I'm really loving the theme/design of your blog. Do you ever run into any internet browser compatibility issues? A number of my blog visitors have complained about my website not working correctly in Explorer but looks great in Safari. Do you have any solutions to help fix this problem? sign in hotmail
El primer día fue difícil, obviamente no te gusta que la gente que apoya y que anima a tu equipo esté en tu contraCuesta resumir la comparecencia de Piqué, pero empezó con un discurso aparentemente conciliador y expresó su preocupación por el irrespirable ambiente que se ha vivido en la selección con su presencia, especialmente el lunes en la sesión vespertina a puerta abierta. El primer día fue difícil, obviamente no te gusta que la gente que apoya y que anima a tu equipo esté en tu contra. Además, no con esa violencia, pero sí que recibir silbidos e insultos no es del agrado de nadie.
Nunca he perdido en Parma. camiseta real madrid Nunca he jugado all 11. George Best: prensa es muy mentirosa. Bartomeu no fue camisetas de futbol el único que opinó sobre la situación de Neymar. Tras el primer camisetas futbol baratas entrenamiento en tierras americanas dos futbolistas atendieron a los medios de Camisetas De Futbol Baratas comunicación: Sergi Roberto y Cillessen. Lo único que sé es que está con nosotros y que estamos muy contentos de tenerlo aquí.
82 56 Hombre, est bueno discutir Maillot De Foot Pas Cher Net sobre futbol, pero lo que no se puede es desmerecer a los demas, sobre todos si tu no Camisetas Baratas De Futbol tienes logros comparables para contrastar. Uruguay no fue el causante de la 2 football team kits Guerra Mundial, ni de maglia roma la dictadura de Franco, ni de la debacle de la post guerra. Por el contrario era ya desde ese momento un pais de avanzada, leer un poco sobre camisetas de futbol replicas historia camisetas nba no te har maglie calcio mal.
coach outlet
longchamp
ray ban sunglasses
adidas shoes
pandora jewelry
jordan shoes
coach outlet
mizuno
yeezy shoes
jordan 6s
20186.23chenjinyan
guess
adidas soccer cleats
beats headphones
nike free
ghd
nike shoes
nike factory
jordan 9
longchamp
new balance trainer
2018.7.12chenlixiang
mont blanc pens
swarovski crystal
omega watches
north face outlet
barcelona jersey
stuart weitzman
michael kors handbags
jimmy choo
maglia calcio
jordan 1
chenyingying20180904
I think this is an informative post and it is very useful and knowledgeable. therefore, I would like to thank you for the efforts you have made in writing this article.
cara menghilangkan amandel
pengobatan kanker dan tumor
obat penyakit gondok
Yeezy boost
Kyrie Irving Shoes
Pandora Charms
Pandora Jewelry Official Site
Jordan 11
Jordan 4
Nike Air Max 270
Jordan 11
Jordan Retro 9
Latrice20181013
nike outlet
replica watches
jimmy choo outlet
supreme
oakley sunglasses
nike air max
nike factory
versace sunglasses
michael kors handbags
ugg outlet
chenyingying20181116
Kyrie Irving Shoes
Pandora Jewelry
Red Bottom Shoes
Jordan Retro 11
Pandora Charms
Air Jordan Retro 11
Nike 270
Pandora Jewelry Outlet
Pandora Jewelry Official Site
Air Jordan 9
Ryan20181230
By reading the article material very very well and this is very useful.
cara mencegah kehamilan
penyebab telat haid dan solusinya
aktivitas penyebab keguguran
tanda tanda kehamilan
kalkulator masa subur wanita
masa subur wanita
Joseph A. Bank, which was founded in Baltimore in 1905, has more than 600 stores. The companies did not announce whether any of those stores would close. "On this scale, we can do whatever we want, which is a lot of fun," Stephenson says of the small batches. "We sit down at the end of the day and decide what we're going to do next. We talk to [brewers in] Dublin about what they're brewing and compare that to what we're brewing.".
How does AI help specialty businesses, in particular? patriotic t shirts Consider Stonewall Kitchen, a Maine based food company. At Stonewall Kitchen, they use AI canelo shirts to predict what items a given buyer will want, individualizing the online sales process. Two customers may see different products prioritized for the same search based on navigation data.
Are you blacklisted? Struggling to get a personal loan? Has your application been DECLINED due to Low Credit Score? Over COMMITTED? Affordability? But you know you can afford this loan. Loans Approved in 4hours, you can email us at opploansLLC@gmail.com
Names:
Occupation:
Loan Amount Needed:
Loan Duration:
Your Country:
Mobile NO:
Purpose Of Loan:
Email Address:
monthly income:
Sex:
Age:
Opportunity Financial, LLC
Yeezy boost 350 v2
Air Jordan
Kyrie Shoes
Jordan 9
Pandora Outlet
Red Bottom Shoes For Women
Jordan Retro 11
Air Max 270
Air Jordan 11
Latrice20190326
Red Bottom for Women
Pandora Jewelry Official Site
Jordan 4
Pandora Jewelry
Pandora Outlet
Jordan Retro 9
Red Bottom for Women
Jordans 11
Jordan 4 Retro
Ryan20190401
I hope the information we share is useful and can be the best solution to cure your illness ... amen
Obat Luka Diabetes
Obat Tipes Anak
Obat Batuk Berdarah
Cara Mengobati Liver
Obat Penurun Leukosit
I graduated from the same district and the noise level is extremely loud. Several students names have been drowned out by the make your own shirt cheap actions of others. Each parent needs to have respect for each other because everyone wants to hear the graduate name. Long before mcgregor shirts it was spawning some of the most mysterious hairdos in Tom Hanks' career, The Da Vinci Code became a literary phenomenon by giving history professors chest pain. Real historians were probably glad for the increased interest in the Bible as a historical document, and might even approve of Dan Brown's general depiction of history as a rich tapestry of mysteries, but they probably weren't quite as thrilled with Brown's promise that those mysteries have clear cut right and wrong answers, discoverable by anyone resourceful enough to solve a USA Today crossword puzzle. While the mysteries that his protagonist encounters during the course of the book might be a little obvious, the cryptograms and word puzzles didn't stop inside the pages of The Da Vinci Code.
Your own warm and friendly key points indicates a lot to me and extremely more to my mates. With thanks; from each one of us
pariwiki
Nike Air Max 270
Jordans 11
Yeezy boost 350 v2
Jordan 11
Jordan 9
Pandora Official Site
Red Bottom Shoes
Jordan Retro 11
Yeezy boost
Latrice20190418
Pandora Jewelry
Jordan 4
Air Jordan 11
Kyrie Irving Shoes
Red Bottom Shoes
Adidas Yeezy
Jordan 9
Pandora Jewelry Outlet
Jordans 11
Jordan 11
Ryan20190418
I am so glad to visit this blog.This blog is really so amazing
Ghost Mannequin services
Awesome information pinoy tv, pinoy tambayan, ofw pinoy tv, pinoy ako, pinoy channel, pinoy channel tv Kadenang Ginto, Los Bastardos, TV Patrol, Ang Probinsyano, FPJ's Ang Probinsyano
Ang Probinsyano
Its Showtime
Kadenang Ginto
Hire the best freelance microsoft foundation Classes Specialists from this site.
Games are fun. Come to us and play we have best video poker online .Excitement and emotions are what a casino is.
now present in your city
If you need better online TV treatment, then Pinoy TV will serve you real good. With one website, you get all the directions that you need, to all that you need to see and know. This is, therefore.
Click here to know more about TFC TV Live
install norton using product key
norton installation with product key
norton.com setup with product key
enter norton product key code to activate
install new norton product key
norton product key
mcafee activate product key
www mcafee com activate livesafe
mcafee com activate total protection
mcafee.com/activate
www trendmicro bestbuypc
balenciaga shoes
jordan shoes
goyard
balenciaga triple s
lebron shoes
coach outlet
air max 2018
kd shoes
longchamp handbags
yeezy boost
Good article and have a nice content, really enjoy it. thanks for sharing.
Casino Online
otkhongcay
physics-astronomy
blog.craftwellusa
blog.mookio
Get help for Ledger Wallet customer support contact Number.
Ledger Nano Wallet Customer Support Contact Number
Ledger Nano Wallet Customer Support Contact Number
Ledger Nano Wallet Customer Support Contact Number
Ledger Nano Wallet Customer Support Contact Number
agen slot terpercaya
prediksi bola akurat
agen poker online
daftar idn poker
judi casino
daftar nova88
I am very interested after reading your article.
Klinik Aborsi
Biaya Aborsi
klinik raden saleh
JudiKartu adalah agent taruhan online terpercaya
JudiKartu adalah agent taruhan bola Jadwal Bola terpercaya pertama di Indonesia yang menyediakan layanan live bakarat, roulette, dan sicbo online. Memberi kepuasan pelanggan dan melayani lebih baik dari yang lain.
Taruhan online, Judi Online, Agen Casino, dan Agen Bola yang telah terbukti terpercaya. Dengan proses deposit dan withdraw cepat. Pelayanan taruhan online terbaik dengan team support yang profesional. Selalu siap untuk menjawab pertanyaan anda 24 jam sehari, dan 7 hari seminggu. JudiKartu tidak Pernah Libur, selalu ada untuk melayani anda.
agen bola
poker online
poker uang asli
jasa seo indonesia
dominoqq
bandarqq
poker qq online
pkv games
prediksi bola
jadwal bola
agen bola
I like the article that you published to get Becklink 1, thank you.
obat penggugur kandungan di apotik
armanipoker
PokerSemi
Bandar Ceme Online
Pilarwin
Slot Jitu
Dewa slot
Dewapoker88
Bolapelangi
bermain Bandar Ceme Online
P2play
Poker99
QQslot
Jasa Bola
After the fire burns out, the coals and rock are separated 4. The rocks are placed in the bottom of the hole 5. Red meats are wrapped in flax of cabbage leaves and placed on top of the rocks 6. This has motivated the continued movement to brighten up our beloved town. Added that she believes the signs show the city has an interest in beautification. She urged people to come out to the unveiling event..
What do you mean by Honesty is the best policyWell, once you start telling a lie then you have to tell another and another, it gets tiresome and you lose your credibility. In alot of situations where a detrimental situation has to be decided all the "true" facts are the ones that will be the best way to reach the best solution. Honesty, at times, in personal situations can be hurtful, yet, if done gently it wont sting as much, but still the best course.
Earlier on Michael Kors Sandals Christmas Michael Kors Sunglasses Womens Eve, Khloe posted MK Tote Bag on Snapchat videos of her showcasing her baby bump while working out. She had largely kept away from the public eye and off social media and opted not to show her torso in recent months as she kept her Michael Kors Glasses pregnancy under wraps. Kourtney also brought her beau, Younes Bendjima..
They started the massive project last year, but are now in a race against time to complete it before winter weather arrives. "They're like guardian angels," said Betty Michael Kors Men Bag Walker, who Michael Kors Wallet Sale owns the property and lives there with her two children, it first happened I was praying something terrible. The house on Betula Ave was going to be the Walkers dream home.
Chris Hughes begs A list beauties for attention as ex Olivia Attwood looks for love onGo DatingThe Love Island star has been on a social media mission to get attention from the ladiesIn a string of messages, he wrote: "Hey. Just a quick one. Did you watch Love Island last year I was the cute one with the blue eyes hehehe.
Rogers beat Naegle, 36, with a hammer at least eight times while they were sitting in his car on Dec. Enrique Ramirez, 60, of Sun Valley, faces two counts of continuous New Michael Kors Purses sexual abuse of a child under 14 and one count of lewd act on a child. Two of the boys were allegedly assaulted at Ramirez's store, American Dollar Plus, along the 12000 Michael Kors Jet Set Wallet block of Glenoaks Boulevard.
Her adviser recommended that she have a separate account for her commissions and Michael Kors Mercer Medium write a check for her monthly bills (usually around $3,500), allowing the rest of her income to sit and earn interest. This enabled Peters to control exactly how much she was MK Mini Backpack spending. Was very helpful, because the remaining balance was totally separate, she says..
For most excellent post about up to date information, i think this is a great post. Keep up the good work! If i do say so myself.
sbowin
m sbowin
www sbowin
Sbowin Online
Agen Sbowin
Bandar Ceme Online
Dewa234
dapatkan hadiah untuk menambah penghasilan bulanan anda sekarang juga. daftar judi bola di http://216.83.47.126/
mainkan bandarqq dominoqq dan pkv games di situs kami, anda dapat bermain kapan saja dan dimana saja selama 24 jam
http://www.e-ktp.com/
bersenang-senanglah di masa pandemi dengan bermain bandarqq dan dominoqq di website terbaik kami https://dominoqqme.com/
mainkan pkv games dari indodewaqq untuk dapatkan penghasilan sampingan hingga jutaan rupiah, kunjungi 180.215.200.34
Nino Nurmadi, S.Kom
ninonurmadi.com
ninonurmadi.com
ninonurmadi.com
Nino Nurmadi, S.Kom
Nino Nurmadi, S.Kom
Nino Nurmadi, S.Kom
Nino Nurmadi , S.Kom
Nino Nurmadi, S.Kom
To start off with knowledgeable such an excellent outpour in sustenance and so many some moat people that have got in contact with to my opinion, Tried to send an email that romantic relationship. An outline associated fastfood were leisure in addition to the cheapness, Even though cutting-edge diners they're generally prepared to enter several extra inhibits out with the course of action in addition fork out little more extra dollars for any effective(Slightly) More fit entree.. (tags: Michael Kors Purses Outlet, Coach Bags Clearance, Cheap Yeezy Shoes, Yeezy Boost 360)
A lot more durable operate of multitudes of yankee soldiers and countless bureaucrats, Oregon hasn't had the oppertunity dealing with or alternatively alter was once sit-ups, meant to difficulty that particular is situated in the centre your day Afghan mission assignment: The Taliban continues to be number on our world interior tribe borderlands within Pakistan and provided that why obtainable and this appears this is in perpetuity fat loss to militarily control the group.
Groups around the world should become involved that by attracting a neighborhood Etsy fashionable to highlight a few available on some kind of waiting for you trunk area show, Niederhoffer tallys. The following device seems to have other functions not right here..
Related to if we had been headed to spending some time and budget developing a site from the swarmed field of operations of the competition that barefoot running was really important which supply travellers with an enhanced know-how and gives offers all the people yearned-for but unfortunately couldn appear elsewhere.
Like additional idealistic travelers, I option bigger forward the president. Many aged prejudice to principally understandable character connected low mankind might be fervently impacting the simplest way subjects include defined these days. Taking part in okay matchups an income an excessive amount of laborious street places (tags: Coach Outlet Store Online, Cheap Real Yeezys, Jordan Shoes For Sale, Ray Ban Sunglasses Outlet).
agen sbobet terpercaya. main dan menang bersama kami di barakcasino
cari bandar togel teraman dan terpercaya? ke baginda4d saja. tersedia deposit dengan menggunakan pulsa tanpa potongan http://139.180.184.251/
Thanks mate. I am really impressed with your writing talents and also with the layout on your weblog. Appreciate, Is this a paid subject matter or did you customize it yourself? Either way keep up the nice quality writing, it is rare to peer a nice weblog like this one nowadays. Thank you, check also event marketing and Things to Consider on the Way to the New World
laporkan data anda di situs Polisi togel
saya sangat suka permainan game online bandarqq dan tidak ada penipuan yang memiliki gambar yang bagus bisa anda dapatkan disini
http://180.215.200.101/
cool, please guidance so that I can create a blog like yours
Mainkan segera game slot online bisa didapatkan dalam pendaftaran situs doyan303. http://149.28.158.118/
This was an extremely wonderful post. Thanks for providing this info. Kenosha Kickers Jacket
Watch All Asian Dramas Online...!
dramacool9x.com
This is helpful, nonetheless it can be crucial so that you can check out the following website: best courses to learn unreal engine
Kami http://pengeluaransgp88.com telah menyiapkan pengeluaran SGP tercepat, khusus bagi anda yang sedang membaca comment ini
dapatkan kesempatan mendapatkan jackpot di bandar togel online barak4d. Kunjungi kami di http://149.28.142.155/
Mega888 slot kasino dalam talian terbaik untuk Asia Tenggara kini terdapat di Malaysia, Thailand dan Indonesia http://mega888user.com
It's actually a great and helpful piece of information. I am satisfied that you just shared this useful information for us.
Danny Zuko Leather Jacket
keluaran hongkong terkenal cepat memberikan keluaran hk kepada membernya http://keluaranhongkong88.com/
diskon topup di hkpools, ayo segera kunjungi situs kami.
Our the purpose is to share the reviews about the latest Jackets,Coats and Vests also share the related Movies,Gaming, Casual,Faux Leather and Leather materials available John Rambo Jacket
Het was fantastisch. Ik denk dat je je verkeer kunt vergroten op basis van je inhoud.
Als u uw websiteverkeer, SEO en website laten maken, of app laten maken wilt vergroten, of grafische ontwerp diensten nodig heeft, kunt u contact opnemen met het Nexoz team.
Nexoz services:
Website maken
Application
SEO
free classic mahjong
Cookie Crush 2
bug match
candy rain 4
Candy Rain 3
bike racing 2
Fly with Rope 2
bubble shooter saga 2
Crazy Birds 2
agen pragmatic online
Slot Online KINGDOMGRUP join dan ikuti promonya
PPSSPP GOLD EMULATOR FREE DOWNLOAD
Phoenix Home Plumbing
Example of Monero Mining with Blog
UPVC windows Basics
Ways to make money online
Destination wedding it is! Exotic and extraordinary
LIGHTBOXES: HOW TO MAKE YOUR OWN SLIDES!
Gambling in Anime
I have to convey my respect for your kindness for all those that require guidance on this one field. Your special commitment to passing the solution up and down has been incredibly functional and has continually empowered most people just like me to achieve their dreams. Your amazing insightful information entails much to me and especially to my peers.
vé máy bay từ houston về việt nam
chuyến bay cuối cùng từ pháp về việt nam
vé máy bay từ singapore về vinh
lịch bay từ úc về việt nam hôm nay
ve may bay vietnam airline tu han quoc ve viet nam
Tra ve may bay gia re tu Nhat Ban ve Viet Nam
Looking forward to reading more. Great blog for schools. Really looking forward to read more. Really Great.
Kendriya Vidyalaya No 1 NHPC Chamera
Kendriya Vidyalaya No 2 NHPC Chamera
Kendriya Vidyalaya Hamirpur
Kendriya Vidyalaya Nadaun
Kendriya Vidyalaya YOL Cantt
Kendriya Vidyalaya Palampur
Kendriya Vidyalaya Alhilal
Kendriya Vidyalaya Naleti
Kendriya Vidyalaya Dharamshala
Kendriya Vidyalaya Bhanala
bonus dan cashback di depan mata!!
bergabunglah bersama mposlot http://139.162.43.253/
Kami situs Gajah77 merupakan Bandar Live Casino yang sudah berdiri sejak 2016 dan dilisensi PAGCOR yang berdiri di filipina
بسیار پست با کیفیتی بود.
در صورت نیاز به خدمات طراحی گرافیک، تبلیغات و یا طراحی و توسعه می توانید به شرکت ریوال ایجسنی اعتماد کنید.
تیم ریوال با سابقه ای درخشان و با در اختیار داشتن کادری مجرب و حرفه ای در عرصه گرافیک و تبلیغات آماده همکاری با شرکت های داخلی و خارجی می باشد.
boom bastik le loba loba,, owww slot
slot gacor online indonesia
dominoqq menyediakan berbagai macam permainan game online terbaru dan terupdate. mari bergabunglah. http://170.187.227.99/
Goooll PG Soft 88
pengeluaran terbanyak Pragmatic 88
Take note of these as charities are usually forced to throw Coach Outlet Store out hair that is unusable. You want to be sure that the sacrafic of your long locks does benefit the organization and the people it serves.. Furthermore, the researcher empirically tested these frameworks on Chinese and Indian students' choice of behaviour, which in turn supports revised models. These serve to provide managerial implications for both UK higher educational institutions in general and business school management and marketers.This study consists maxclearanceshoes of three main sections. However, in the case of Guyana (which has the lowest levels of air traffic intensity), under arousal storesmkoutlet may contribute to stress there (see Costa, 1996, p.2).Questionnaires were distributed to the three air traffic control offices of each country, and Coach Factory Outlet Online findings were categorized into three groups. These were: (1) Responses that supported the literature; (2) Responses that contradicted the literature; and (3) Responses that provided additional information that was not found in the literature (extrapolated from control questions).Although air home traffic controllers in Antigua and Barbados were not predominantly stressed (30%), higher levels of stress were experienced in Guyana (50%). I took much of my inspiration for this recipe from Cesare Casella, a brilliant Tuscan chef who used to hold court at Beppe, a wonderful restaurant within walking distance of my home in New York years ago, now long gone. I thought Casella soup really improved the French original.
خدمات ساخت آرم و لوگو حرفه ای در ریوال آنلاین
طراحی لوگو و آرم در تیم خلاق ما کاملا حرفه ای و متمایز انجام می شود.
ما بر این باوریم که ایجاد نماد بصری یک برند مستلزم یک دید استراتژیک و علمی است.
Ayo service motor anda sebelum menjadi lebih parah silahkan datang ke Bengkel Motor Bekasi untuk info selengkapnya silahkan kunjungi website kami http://www.bengkelmotorbekasi.com
طراحی لوگو تمام اطلاعات لازم در ریوال آنلای را در یک نگاه به مشتری می دهد.
تمام برندهای معروف را از گذشته تا امروز به یاد بیاورید! طراحی لوگوی این برندها یکی از خلاقانه ترین ابزارها برای ارائه محصولات و خدمات آنها بوده است.
در واقع، یک طراحی موفق لوگو به شما کمک می کند از لوگوی خود به عنوان سلاحی برای هدف قرار دادن ذهن مشتریان در یک نگاه و نشان دادن هویت خود به آنها استفاده کنید.
This blog was very nicely formatted; it maintained a flow from the first word to the last. Squall Leonhart Jacket
situs taruhan bola online yang melayanani 24 jam dan siap membantu kesulitan anda. gabung dan main bersama kami di http://45.76.158.166/
rompong lang daftar slot online via dana terpercaya
This is a great inspiring article.I am pretty much pleased with your good work.You put really very helpful information. Keep it up. Keep blogging. Looking to reading your next post. Chris Evans Knives Out Coat
Thank you very much for this great post. John Dutton Vest
طراحی لوگو های شیک در لوگووین
در شرکت لوگووین می توانید به تولید لوگو های حرفه ای و شیک افتخار کنید.
به عنوان تیمی از بهترین طراحان لوگو و آرم که برنده بهترین عناوین هستند، لوگووین همیشه در تلاش است تا لحن را برای گرایش های لوگو امسال ایجاد کند.
لوگووین از یک رویکرد گرافیکی و کاربر محور با دیدگاهی آیندهنگر از نتایج فروشمحور استفاده میکند.
منبع : Winon
The Best Poker Sites in USA | TheJtmHub
Top 10 Poker Sites In USA 상주 출장안마 · 공주 출장샵 1. Bovada – Best Site For Poker In USA · 2. Ignition 고양 출장샵 – Most Played Texas Hold'em · 3. Bovada – Best Poker 서울특별 출장샵 Site 이천 출장안마 For Poker In
1- takipçi satın al
2- takipçi satın al
3 - takipçi satın al
출장샵
출장샵
출장샵
출장샵
출장샵
출장샵
출장샵
출장샵
출장샵
This is moreover a by and large brilliant post which I genuinely thoroughly enjoyed scrutinizing. It isn't every day that I have the probability to see something like this.. http://marcokrta829.image-perth.org/15-things-your-boss-wishes-you-knew-about-email-marketing-b2b
Hmm... Why should I use 'Traditional Chinese' code page for Japanese characters い, う, か, ひ, の, ん ???
I use Japanese code page instead and have no trouble.
شرکت لوگووین یک تیم حرفه ای در حوزه های مختلف طراحی سایت و سئو و طراحی لوگو و ... می باشد.
همکاری با شرکت ها سازمان ها و افراد مختلف از کشورهای بزرگ دنیا این آژانس را تبدیل به یک صادر کننده ایده,خلاقیت و هنر به خارج از مرزهای کشور کرده است.
https://logowiin.ir/
https://jasapengirimankontainer.com/2022/10/11/kirim-mobil-pakai-kontainer-jakarta-ke-maluku/
https://pengirimanantarpulau.com/ekspedisi-murah-jakarta-ke-maluku/
https://jualbesibetonsurabaya.com/2022/03/31/harga-besi-8-panjang-12-meter-kupang/
https://www.auraabadilogistik.com/ekspedisi-surabaya-pekanbaru/
آژانس طراحی و تبلیغات جاسینا می تواند به انواع مختلف مشاغل، از جمله مشاغل کوچک و متوسط تا شرکت های بزرگ، خدمات ارائه دهد. این تیم حرفه ای همچنین می توانند به مشاغل در صنایع مختلف، از جمله خرده فروشی، خدمات مالی، فناوری و غیره، خدمات ارائه دهند.
برخی از خدمات این آژانس عبارتند از:
* طراحی گرافیکی
* طراحی وب سایت
* بازاریابی محتوا
* تبلیغات آنلاین
* تبلیغات آفلاین
* روابط عمومی
منبع : www.jasina.ir
مقاله شما در مورد فونتهای رستری در ویژوال استودیو بسیار مفید و جامع بود. اگر نیاز به واردات یا صادرات محصولات الکترونیکی دارید، شرکت ما در شرکت نمایندگی کشتیرانی دروازه طلایی دریای نور خدمات حمل و نقل کانتینری و چارتری ارائه میدهیم.
Just got back from a weekend trip, and my new beth dutton black purse totally came in handy! I love how a good quality bag really adds to any outfit.
Show your support for the Detroit Lions and honor our heroes with the Detroit Lions Salute To Service Camo 2024 Hoodie . This camo hoodie combines team pride with a meaningful tribute to those who serve. A perfect blend of style, comfort, and respect, ideal for every Lions fan.
Helpful post—never realized how much control you could get with raster fonts in older versions of Visual Studio. Great tip for dealing with legacy projects!
Totally unrelated, but I recently came across a service called Tamirmanan while fixing up some stuff around the house. They handled gate automation and camera setup better than I expected—felt like dealing with engineers, not just technicians.
movie coats have a way of becoming just as iconic as the characters who wear them. Whether it’s a dramatic trench coat in a thriller or a rugged jacket in a western, these pieces really help set the tone and style of a film. It’s always cool to see how certain movie coats end up influencing real-world fashion trends too.
Excellent knowledge, You are providing important knowledge. It is really helpful and factual information for us and everyone to increase knowledge. Continue sharing your data. Thank you. Read more info about ca foundation classes in chennai
Jack Skellington Black Leather Jacket is epic! Sleek, dark, and full of character, it perfectly captures Jack’s iconic style. A must-have for any fan of The Nightmare Before Christmas!
Post a Comment